 お悩みパンダ
お悩みパンダお問い合わせフォームの見た目を変えたい!
簡単にできる方法はないかな?
初期設定のお問い合わせフォームは、シンプルすぎてちょっと物足りないですよね。
とはいえカスタマイズとなると、難しいと悩んでいる人もいるのではないでしょうか。
そこで今回は、コピペするだけでだれでも簡単にカスタマイズできる方法を紹介しています。
- 送信ボタンを中央に変更
- 送信ボタンのカラーと大きさの変更
- 送信ボタンの色を反転させる
- お問い合わせ送信したあとの背景を変更
お問い合わせフォームの作成がまだの方はコチラを参考にしてください。


WPFormsをカスタマイズする方法


WPFormsをカスタマイズするには、デザインを設定するCSSを書き換える必要があります。
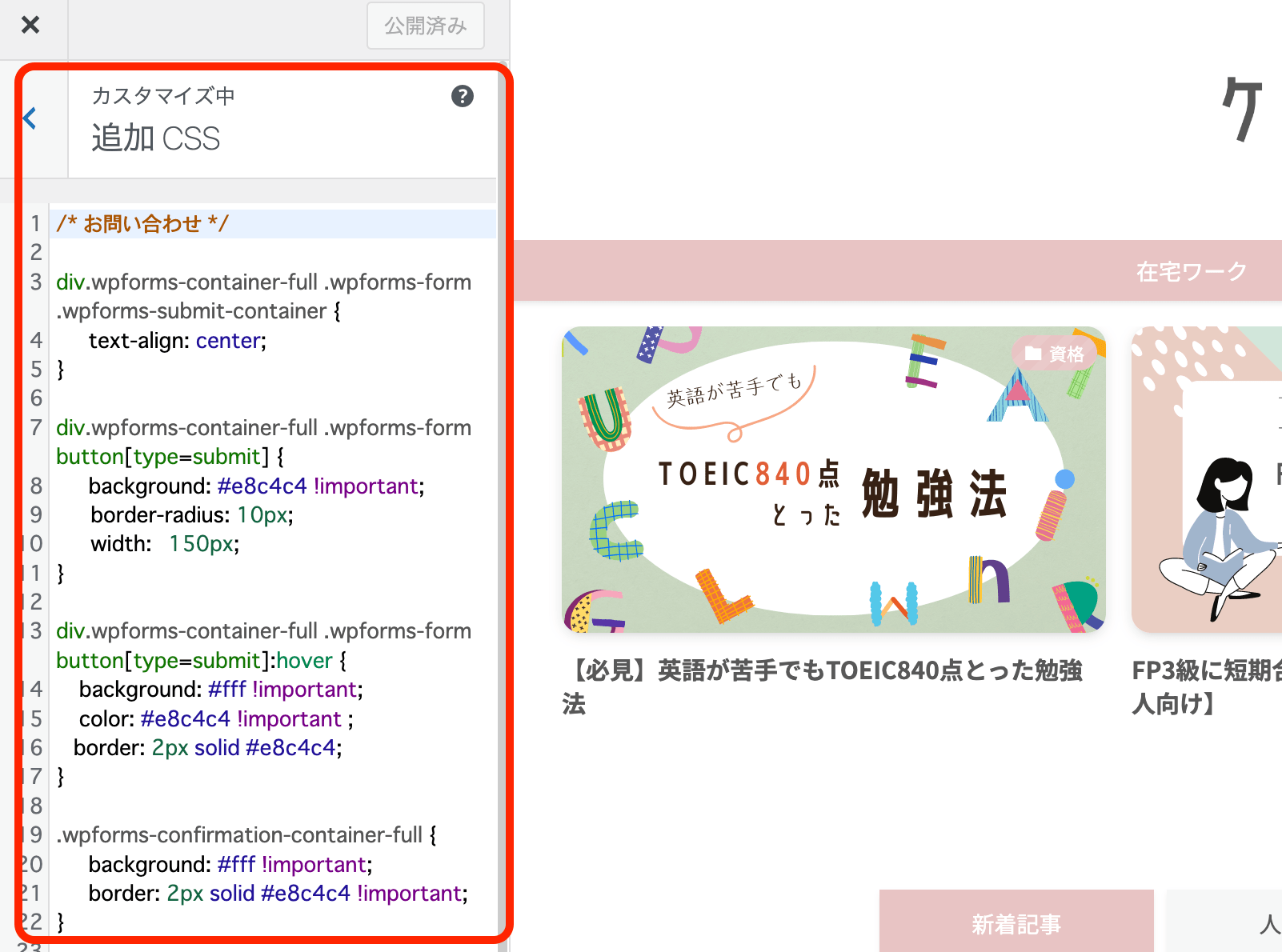
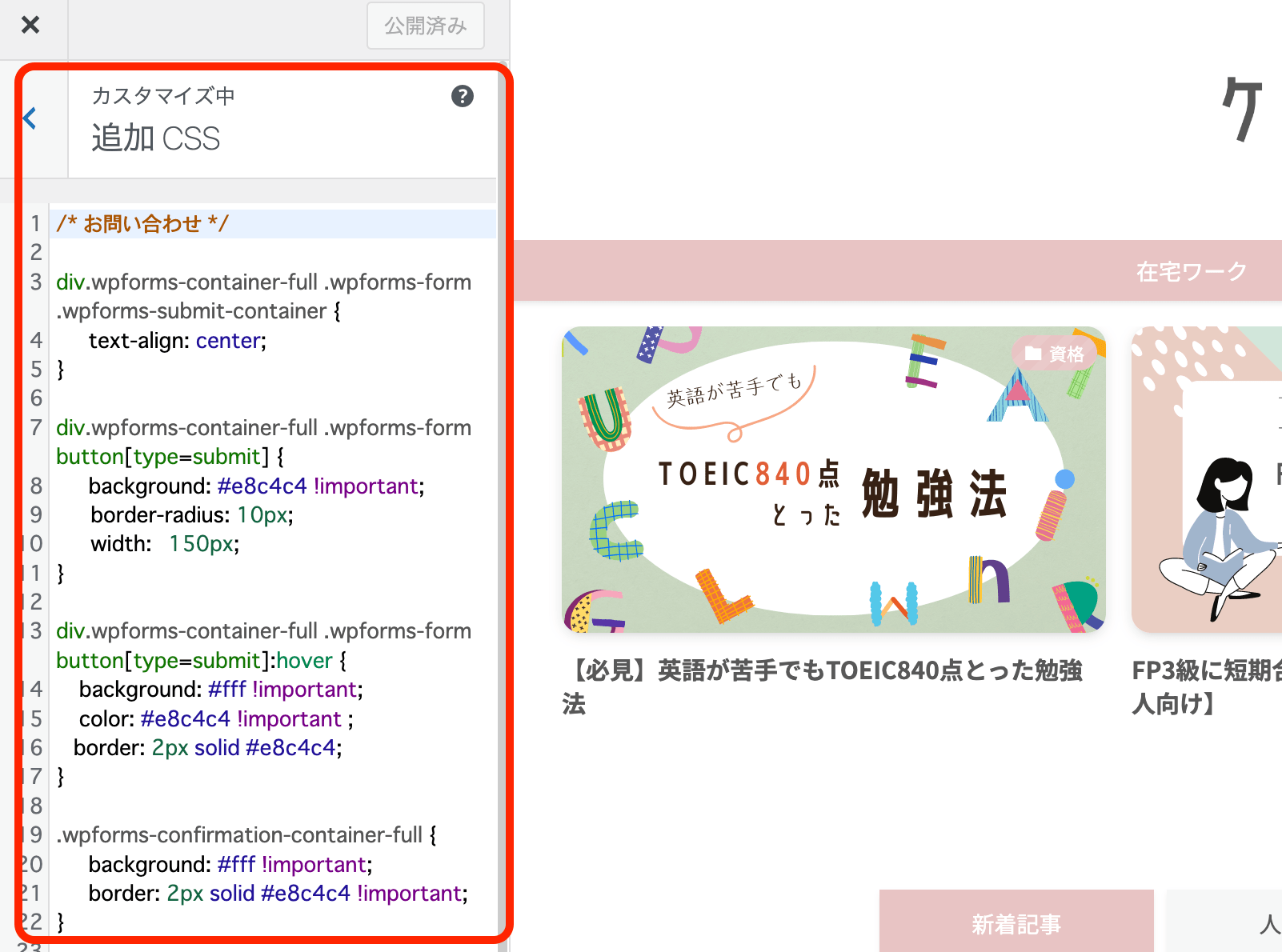
WordPressの管理画面から「外観」→「カスタマイズ」→「追加CSS」をクリックしてください。
追加CSSにコードを追加することで、色やサイズ、配置などの変更ができます。



WordPressの導入しているテーマによっては「追加CSS」という
名称じゃない場合があるよ
WPFormsのデザインサンプル


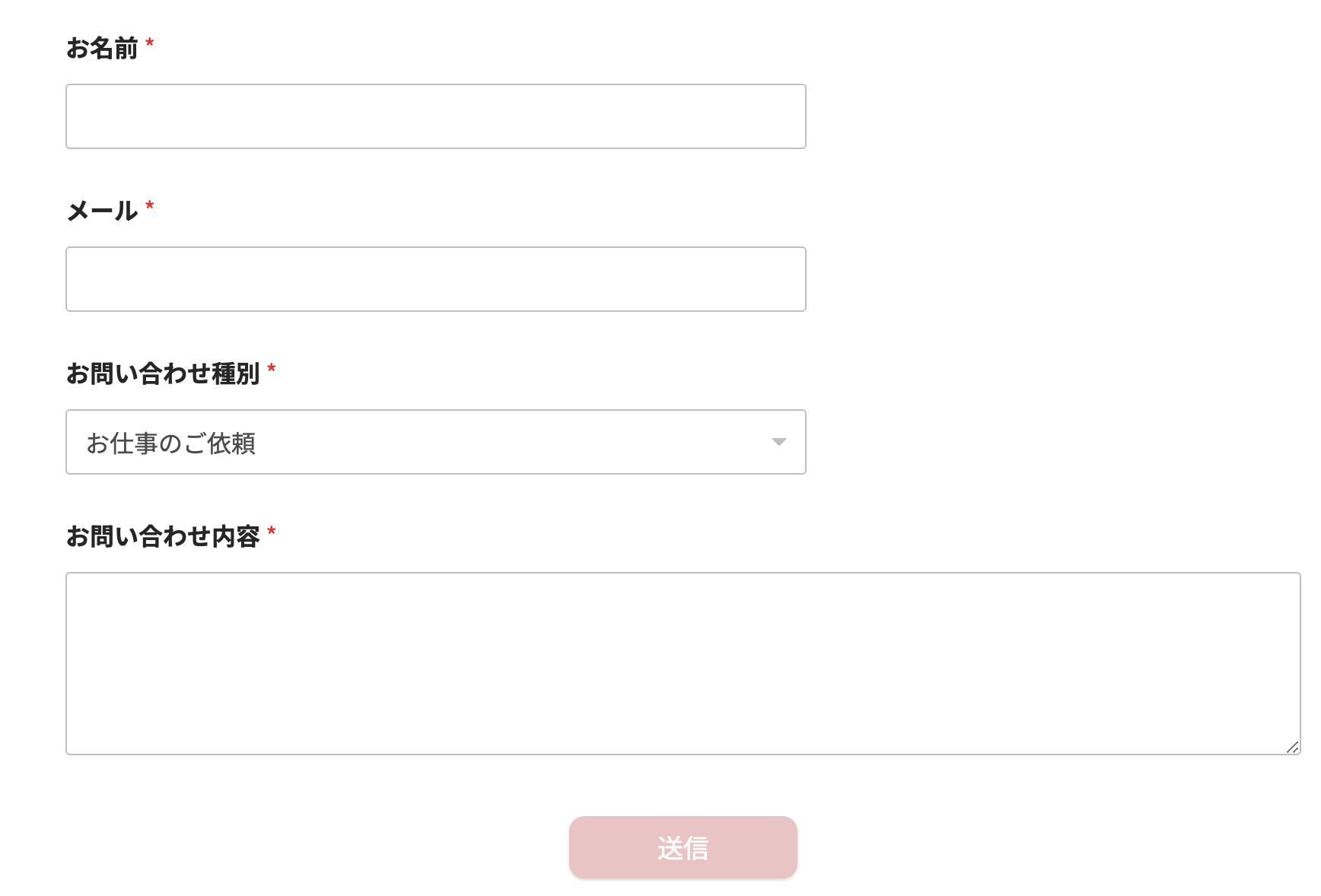
今回は、上記のお問い合わせフォームを作成します。
デフォルトのデザインから、変更している点は以下の通りです。
- 送信ボタンの位置
- 送信ボタンの大きさとカラー
- 送信ボタンにマウスをのせたときに色を反転
CSSをゼロから書く必要はなく、すべてコピペOKです!
次の章からそれぞれ変更箇所について解説しているため、変更したい部分をコピペして活用してください。
送信ボタンのカスタマイズ
WPFormsのデフォルトでは、送信ボタンは左側に表示され、色はグレーです。
デフォルトのままでは少し味気ないため、送信ボタンの位置とカラーを変更していきます。



ここから編集する場所は、すべて前章で伝えた「追加CSS」だよ
送信ボタンを中央に移動
以下のコードを追加CSSにコピペして貼り付けてください。
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
text-align: center;
}上記のコードを追加すると、送信ボタンが中央に移動します。
コードを追加しても送信ボタンの位置が変わらないときは、「text-align: center;」の部分を「text-align: center !important;」に変更してみてください。
送信ボタンの大きさとカラーを変更
次に、送信ボタンの大きさとカラーを変更します。
同じように以下のコードを追加CSSにコピペして貼り付けてください。
div.wpforms-container-full .wpforms-form button[type=submit] {
background: #e8c4c4 !important;
border-radius: 10px;
width: 150px;
}赤色の文字部分は、送信ボタンの背景色です。カラーコードはここから検索できます。
ブログのメインカラーに設定すると、バランスがよくなりますよ!
青色の文字部分は、送信ボタンのサイズです。数字を大きくするほど、サイズも大きくなります。



カラーやサイズは、自由に変更してみてね
送信ボタンの色を反転させる
送信ボタンにマウスをのせると、ボタンのカラーが変わるようにアレンジします。
反転の動きを追加するだけで、一味ちがうボタンが作れます!
以下のコードを追加CSSにコピペして貼り付けてください。
div.wpforms-container-full .wpforms-form button[type=submit]:hover {
background: #fff !important;
color: #e8c4c4 !important ;
border: 2px solid #e8c4c4;
transition: 0.3s;
}赤色の文字部分は、送信ボタンのカラー変更をしたときと同じコードにすると見栄えがよくなります!
お問い合わせ送信後の背景をカスタマイズ


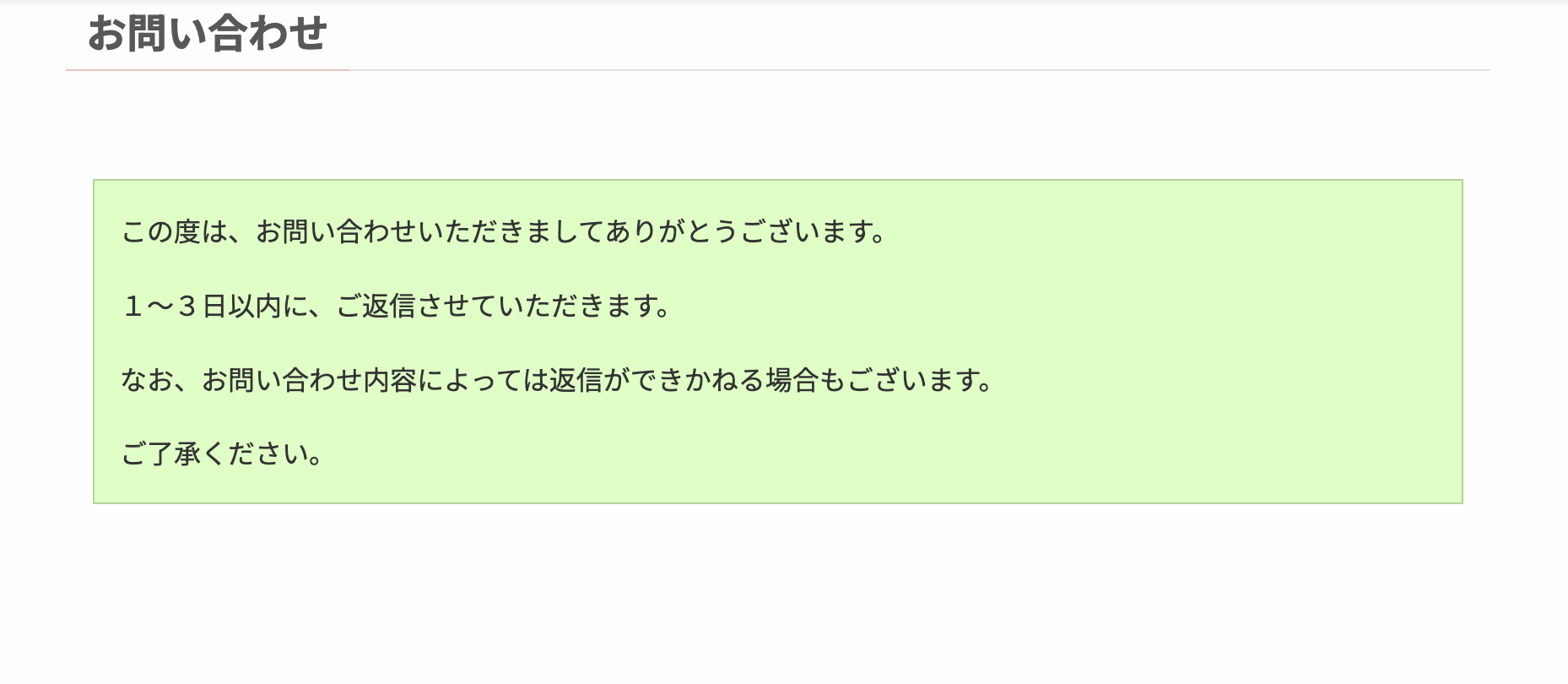
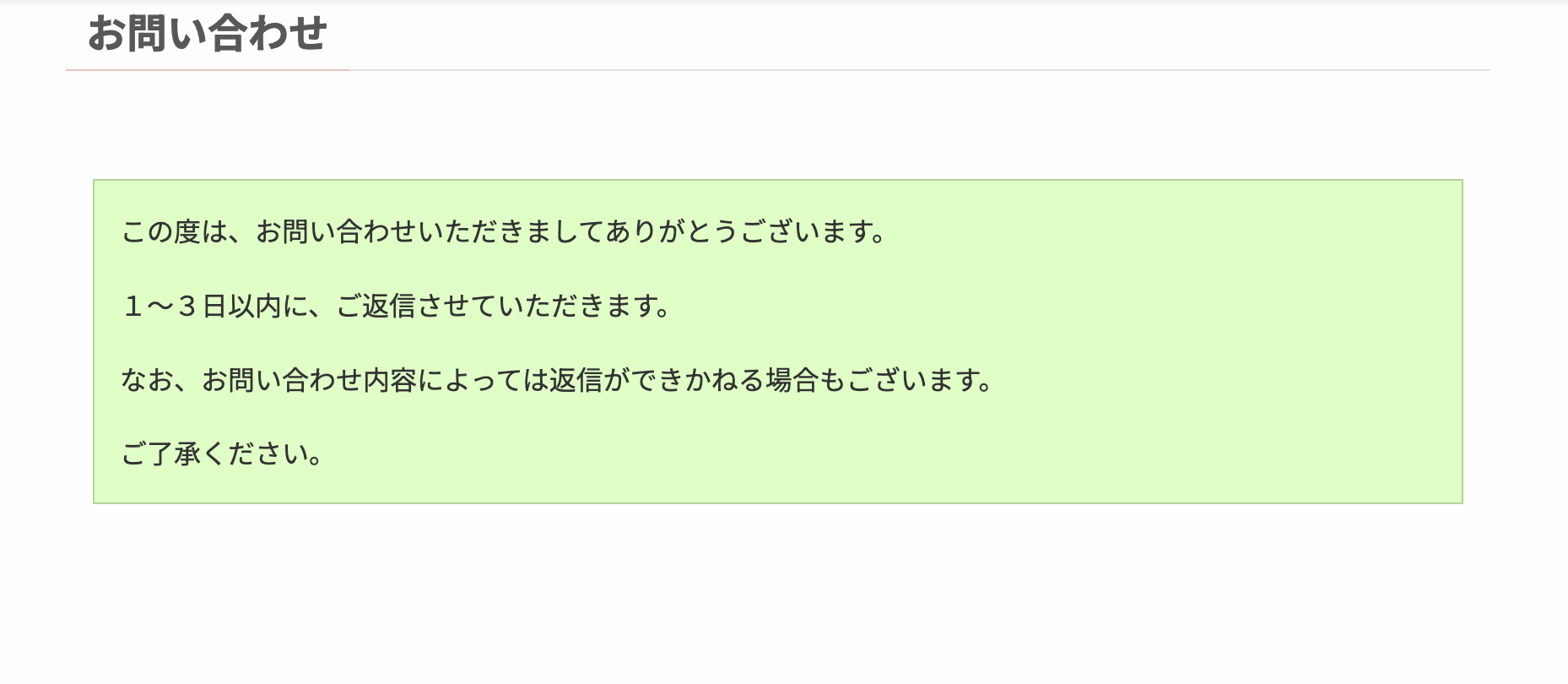
デフォルトの場合、背景が緑色……。ちょっとびっくりしますよね。
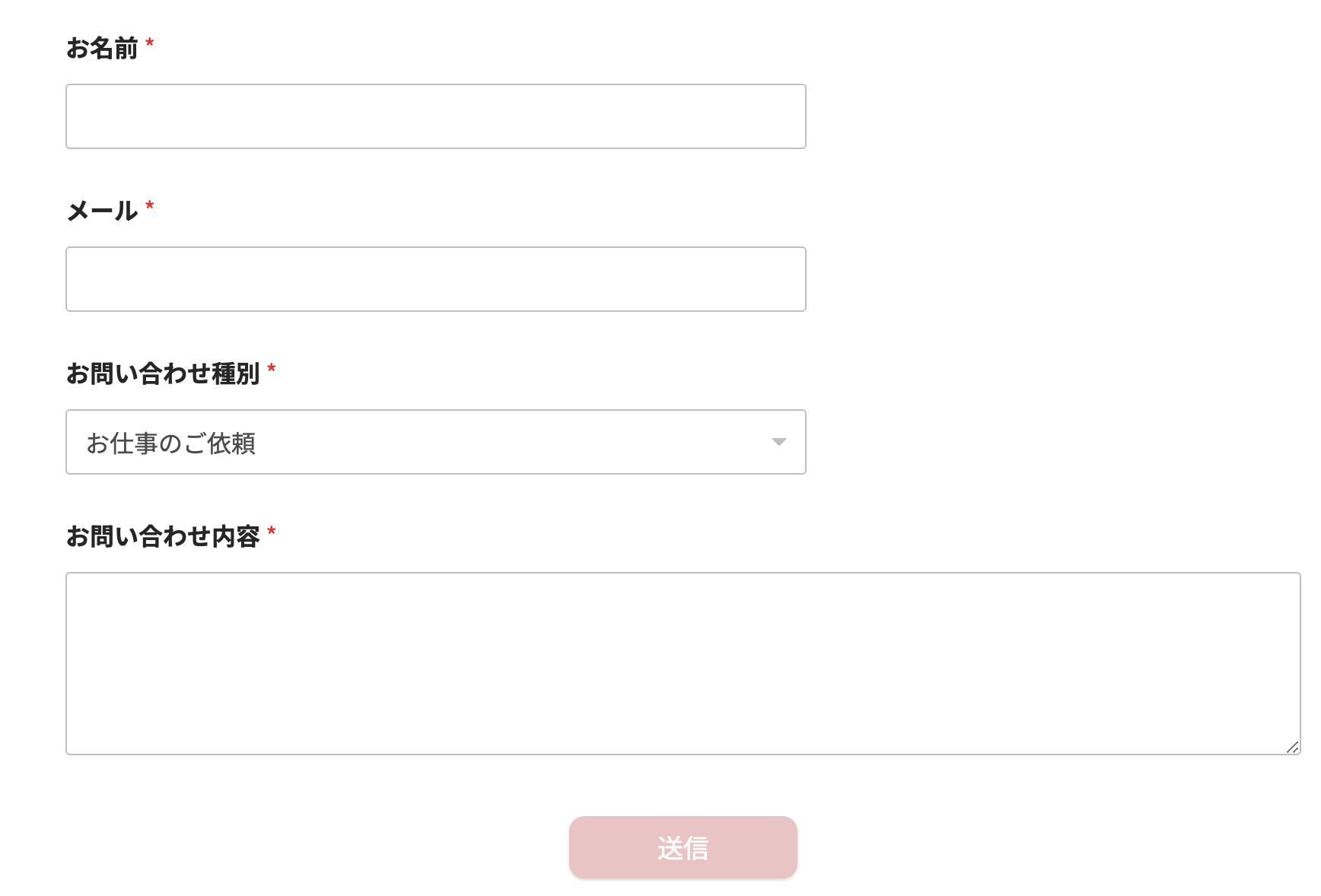
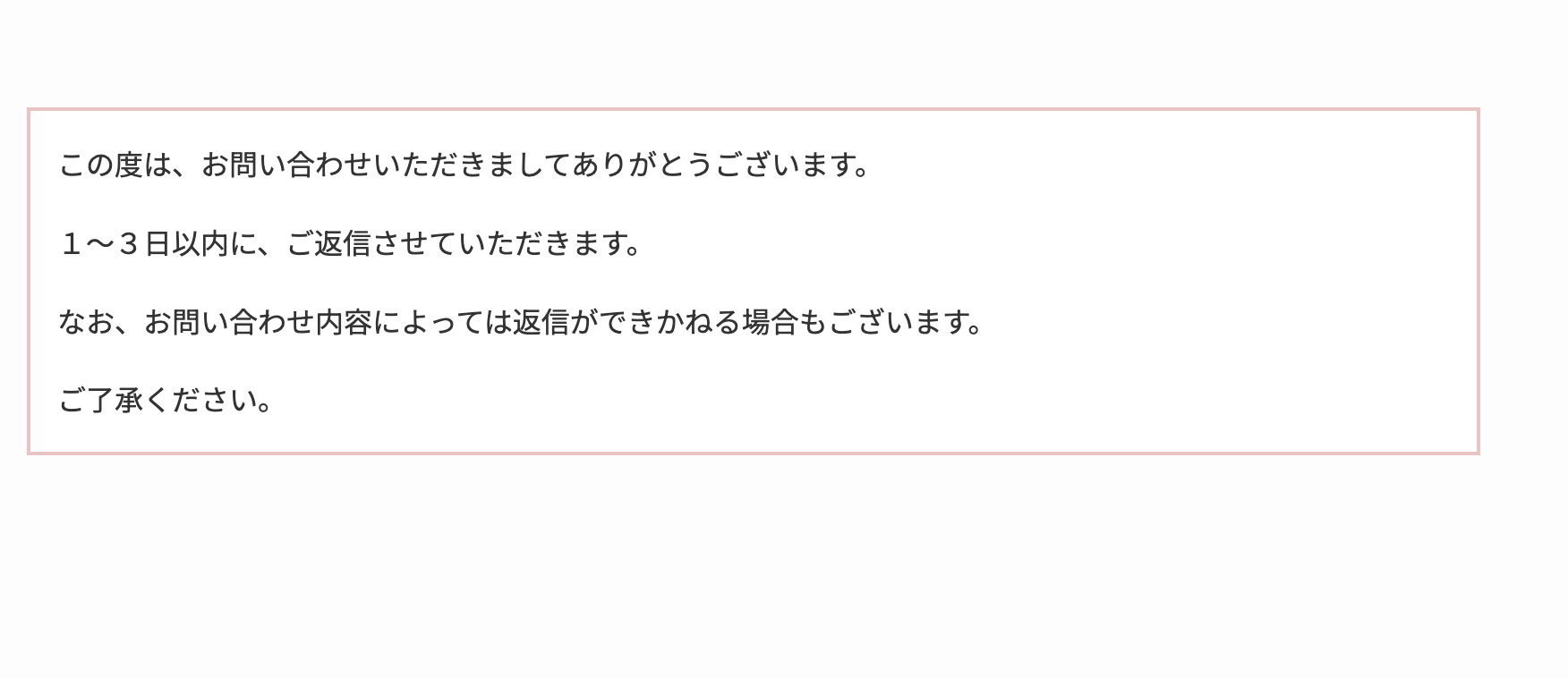
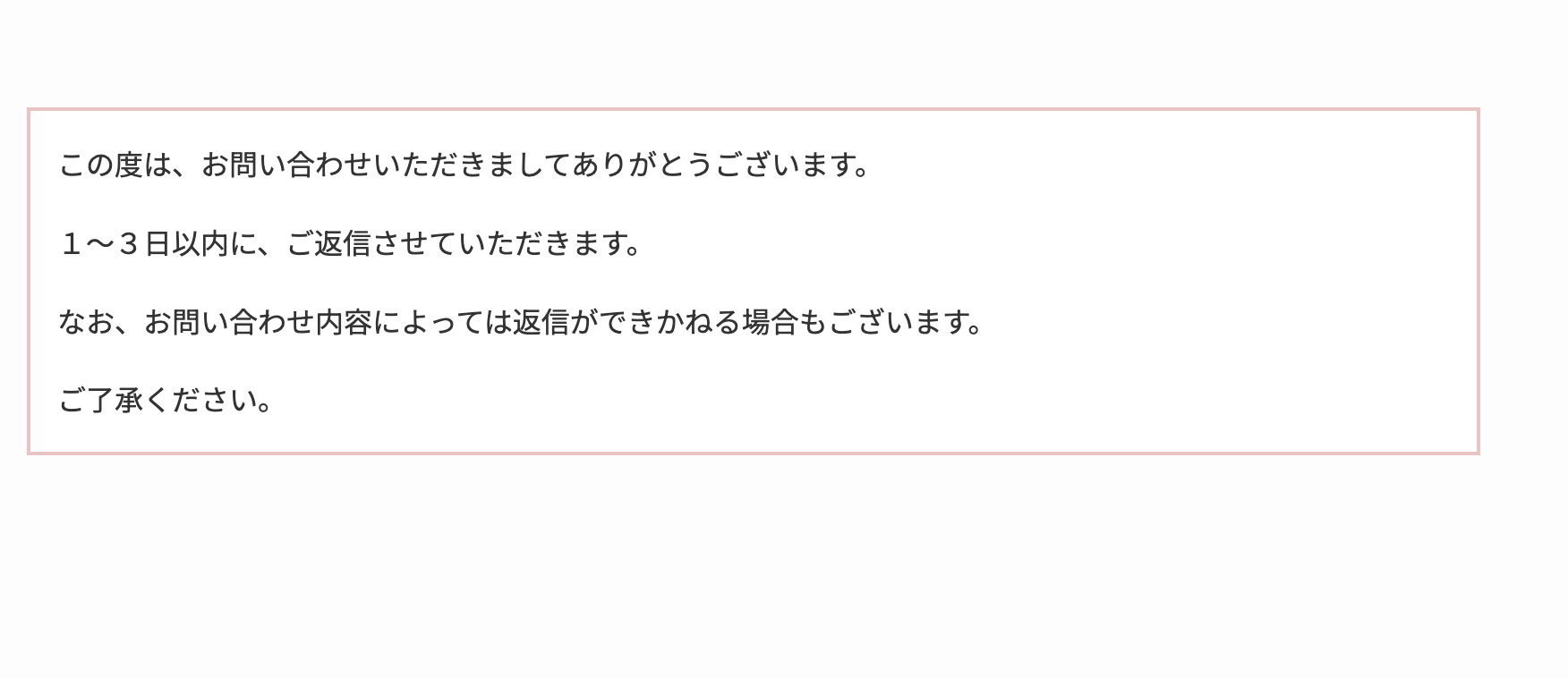
カスタマイズして、以下のシンプルな表示に変更します。


送信後の背景のカスタマイズも、追加CSSに以下のコードをコピペして貼り付けてください。
.wpforms-confirmation-container-full {
background: #fff !important;
border: 2px solid #e8c4c4 !important;
}赤色の文字部分は、枠線の色です。
わたしは、ブログのメインカラーに設定しています。
枠線も自由に変更してみてください!
まとめ
今回は、お問い合わせフォームのカスタマイズについて紹介しました。
カスタマイズは、「追加CSS」にコードを追加するとデザインの変更ができます。
ぜひ、いろんなデザインを楽しんでください。
最後までご覧いただきありがとうございました!