 お悩みパンダ
お悩みパンダできるだけ簡単にお問い合わせフォームって作れない?
初心者すぎてわからないよ…
ブログのお問い合わせフォームの作り方って難しいですよね。
今回は、プラグイン「 WPForm」を使用した初心者も簡単にできるお問い合わせフォームを設置する方法を紹介します。
- プラグイン「 WPForm」を使用したお問い合わせフォームの作り方
- お問い合わせページ(固定ページ)の作り方
- お問い合わせページのスパム対策


SWELLにお問い合わせフォームを作る手順
お問い合わせフォームの作成手順は、以下の通りです。
- プラグイン「WPForms」をインストール
- WPForms のフォームを作成する
- WPFormsのフォームを編集する
それぞれ順番に解説していきます。
手順①プラグイン「WPForms」をインストール


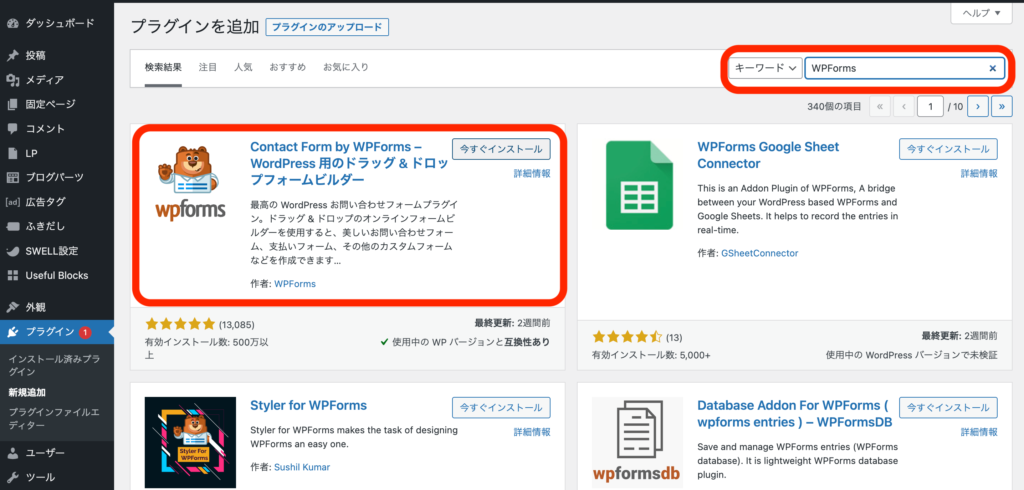
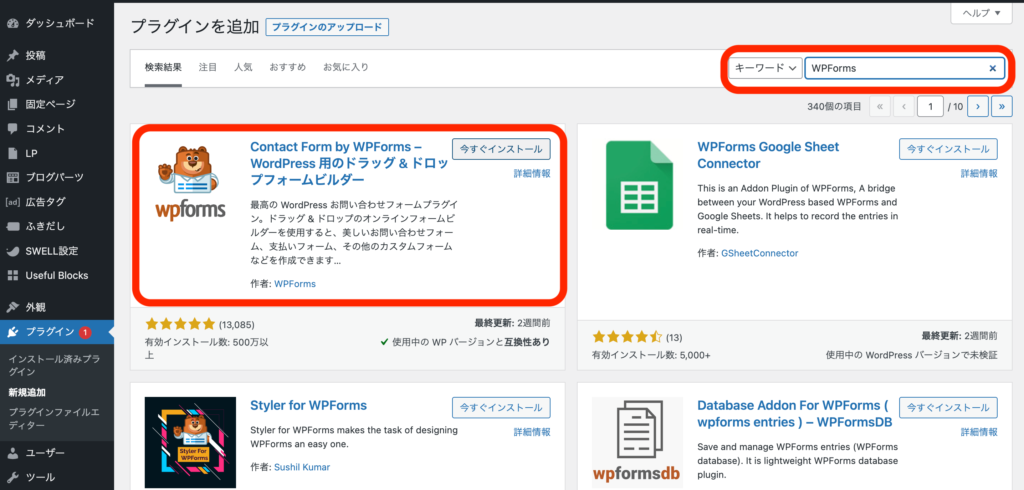
管理画面で「プラグイン」を選択し、キーワードで「WPForms」を検索します。
- プラグイン「Contact Form by WPForms」を選択
- 「今すぐインストール」をクリック
- 「有効化」にする
以上で、プラグイン「WPForms」のインストール完了です。
手順②WPForms のフォームを作成する


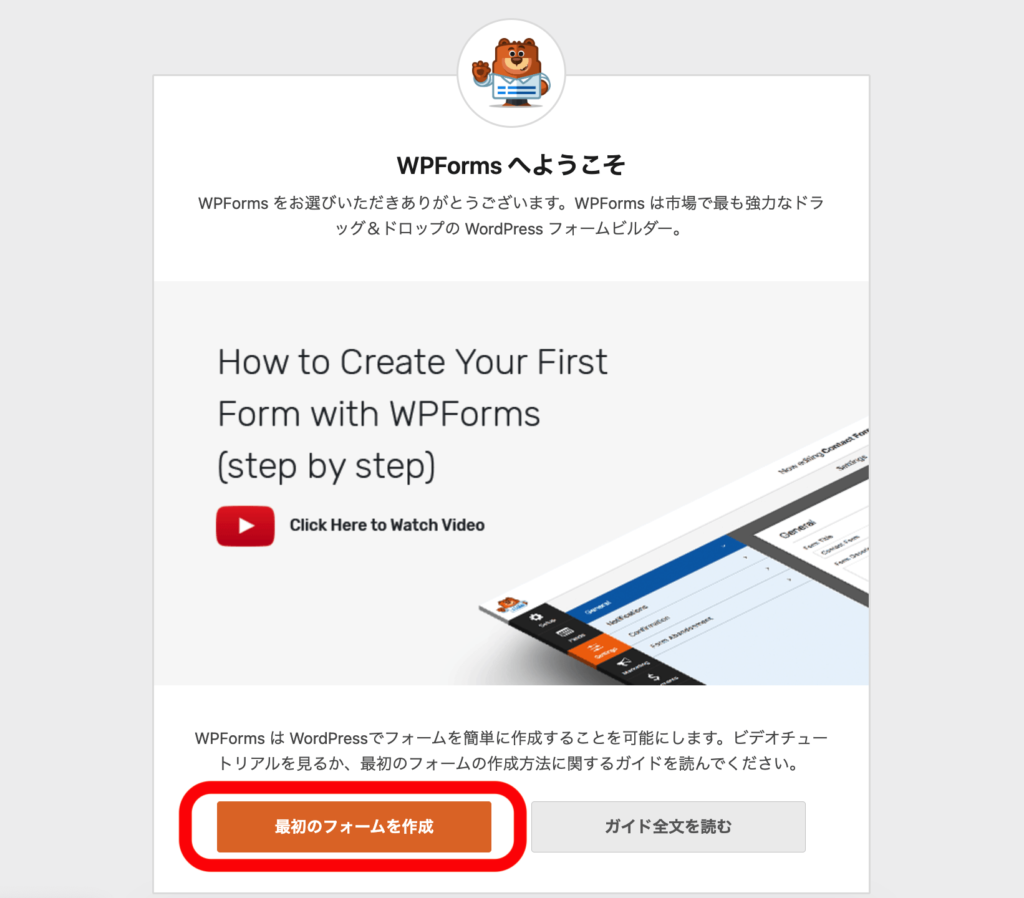
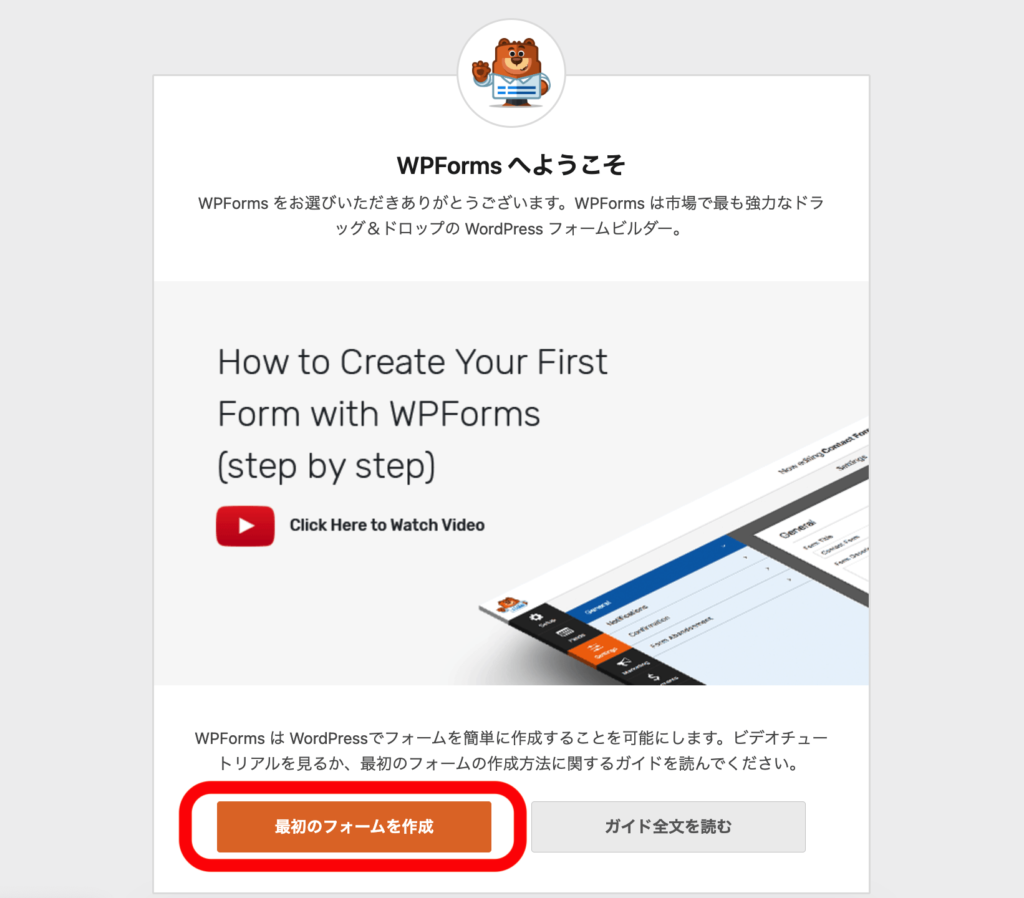
プラグインをインストールすると、上記の画面が表示されます。
画面下にある「最初のフォームを作成」をクリックします。


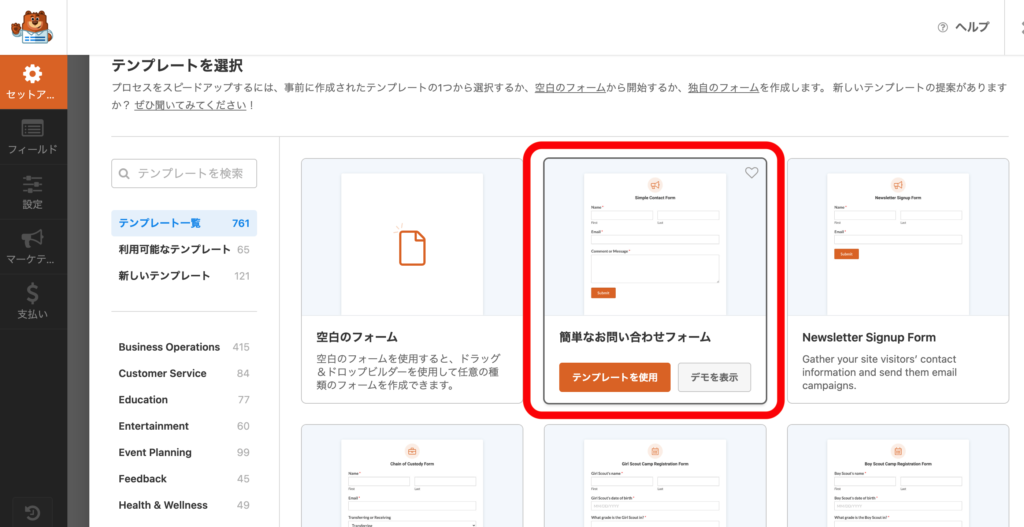
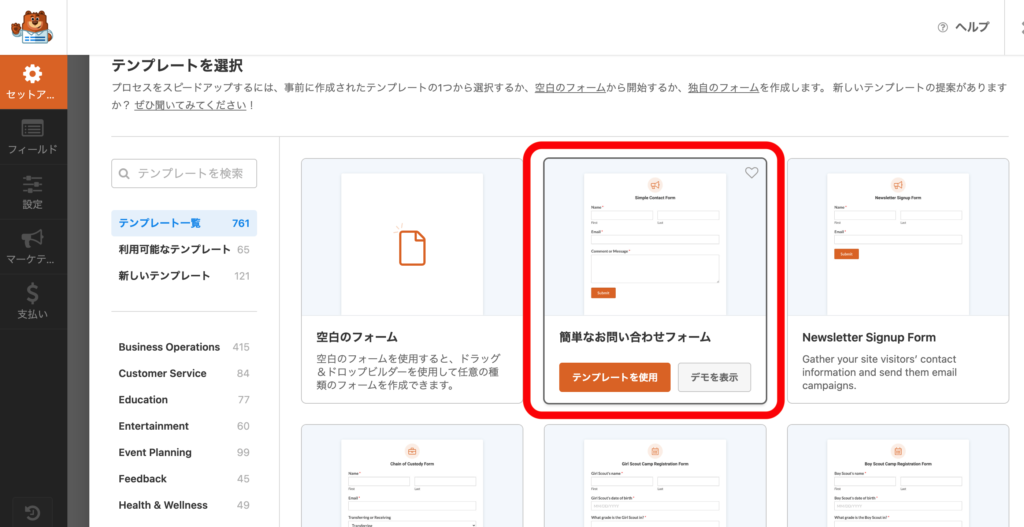
「簡単なお問い合わせフォーム」の「テンプレートを使用」をクリックします。
手順③WPForms のフォームを編集する
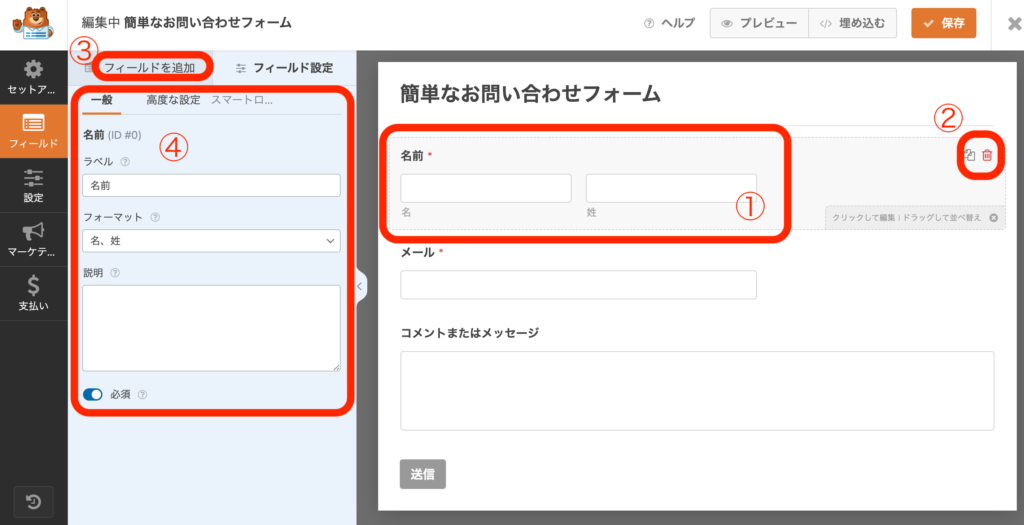
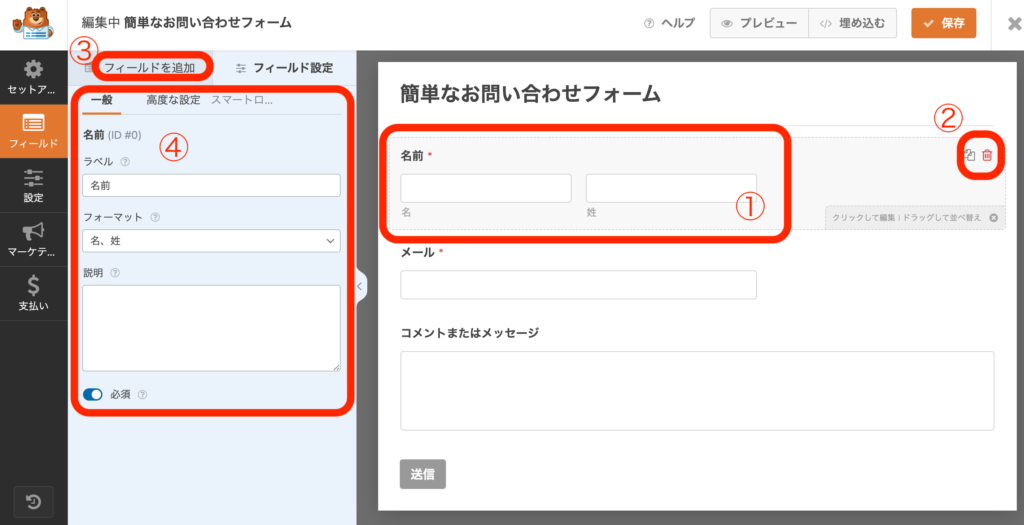
簡単なお問い合わせフォームを選択すると、自動でお問い合わせフォームが形成されます。
私が作成したお問い合わせフォームの作成方法について説明します。


初期設定の名前フォームは、名字と名前が分かれています。
一つのボックスで完結したいため、変更します。
- 名前のフォームを選択して右上の削除ボタンをクリック
- 左側にある「フィールドを追加」をクリック
- 「単一行テキスト」をクリック
- お問い合わせフォームの一番下に表示されると、ドラッグで一番上に移動
- 「フィールド設定」を選択し「一般」をクリック
- ラベルを「お名前」に変更



「必須」にチェックを入れると、
その項目が未入力の場合にお問い合せができなくなるよ!
変更したいフォームをクリックして、同じ要領で他のフィールド設定ができます。


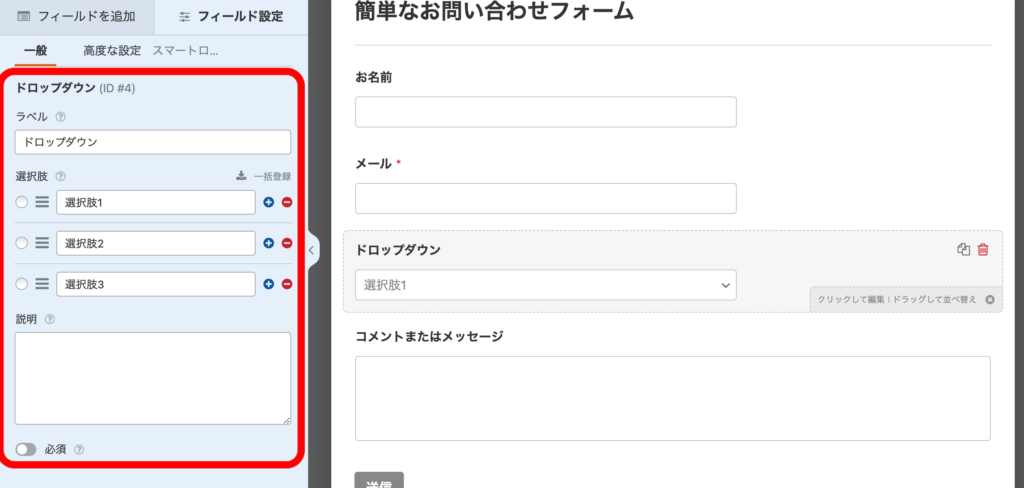
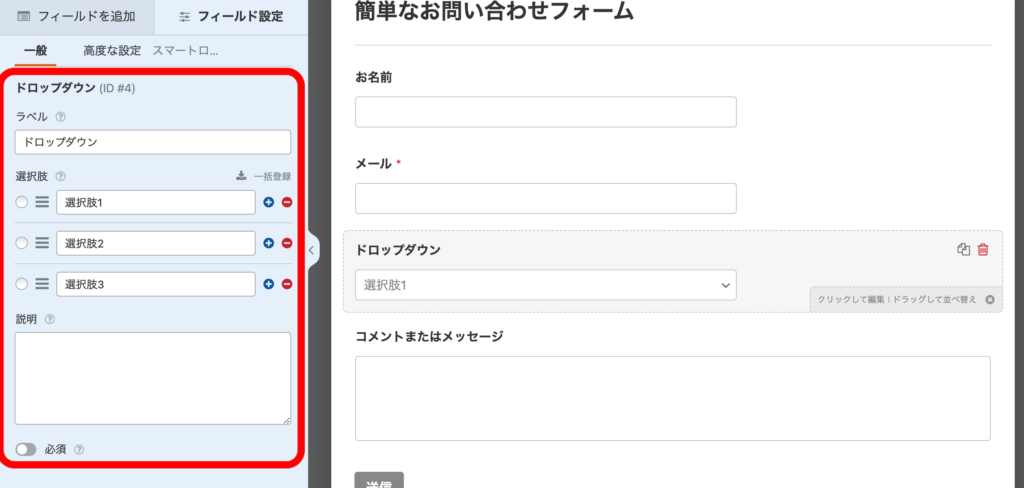
どんなお問い合わせ内容なのか、パッと見てわかるように「お問い合わせ種別」を追加します。
名前項目と同様に、フィールドを追加します。
- 左側にある「フィールドを追加」をクリック
- 「ドロップダウン」をクリック
- お問い合わせフォームの一番下に表示されると、ドラッグで「コメントまたはメッセージ」の上に移動
- 「フィールド設定」を選択し、ラベル名を「お問い合わせ種別」に変更
- 選択肢を自分好みに変更。
- 一番下の「必須」項目をチェック



選択肢は
「①お仕事のご依頼②ご意見③その他」にしたよ!
自分が利用しやすいように変更してみてね。


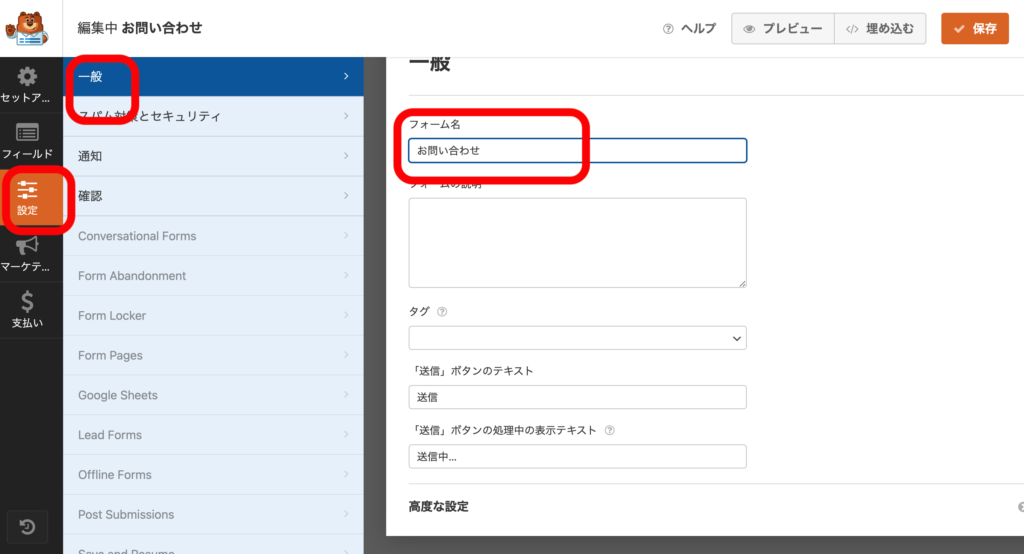
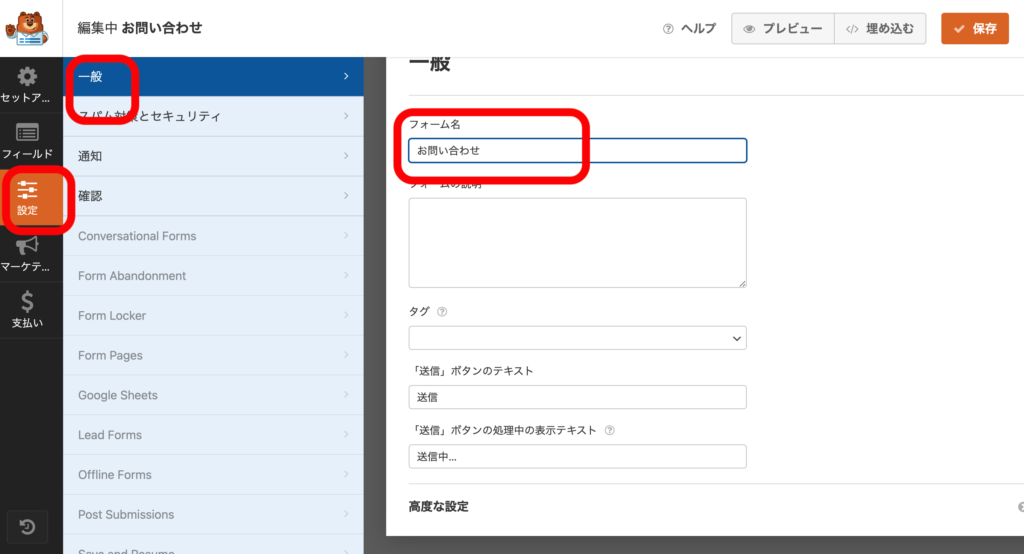
フォーム名の変更をします。
- 左端の「設定」をクリック
- 上の「一般」をクリック
- フォーム名を「お問い合わせ」に変更



このフォーム名は自分の確認用のため、公開されないよ


メール通知の設定をします。
通知をクリックし、「メール件名」を編集します。
お問い合わせがあったときのメール件名の設定のため、メールを受信したときに自分が何のメールかわかりやすい表示にしましょう。
お問い合わせフォームに問い合わせがあったとき、メールは管理者メールアドレスに届きます。
「送信元メールアドレス」に記載されている{admin_email}は、WordPressの管理者メールアドレスです。
ほかのアドレスで問い合わせを受信したいときは、「送信元メールアドレス」に直接メールアドレスを入力しましょう。


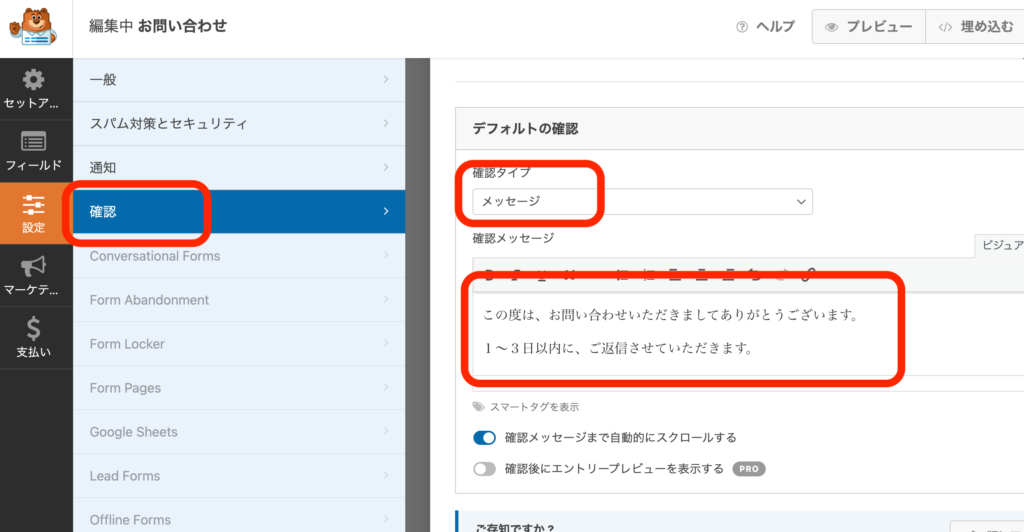
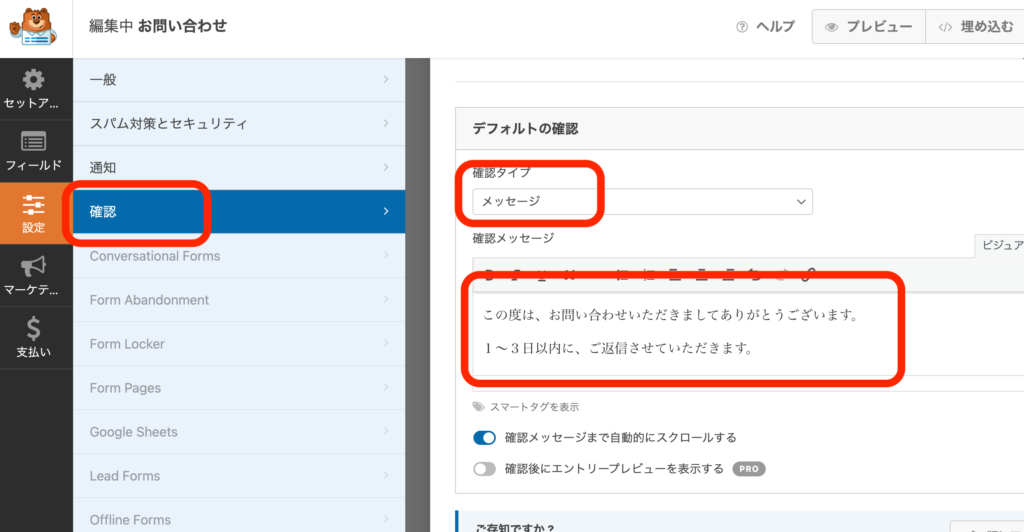
ユーザーがお問い合わせを送信したあとに、画面に表示される確認メッセージを調整します。
- 「確認」をクリック
- 右側の確認タイプで「メッセージ」をクリック
- 確認メッセージの欄に表示させたい確認メッセージを入力する
以上で、お問い合わせフォームは完了です。
最後に右上の「保存」ボタンのクリックをしましょう!
お問い合わせフォームをブログに表示させる
WPForms でフォーム編集を終えたあとは、お問い合わせフォームにアクセスできるように固定ページを作成します。
作成手順は以下の通りです。
- WPForms で作成したお問い合わせフォームのショートコードをコピー
- 固定ページで「お問い合わせ」ページを作成
- ①のショートコードをお問い合わせページに貼り付け
それぞれ順番に解説していきます。


管理画面で「WPForms」を選択し、すべてのフォームを開きます。
お問い合わせのショートコードをコピーしてください。
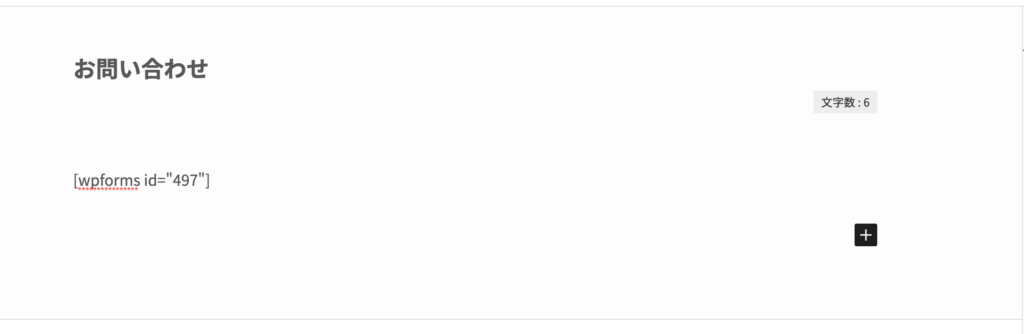
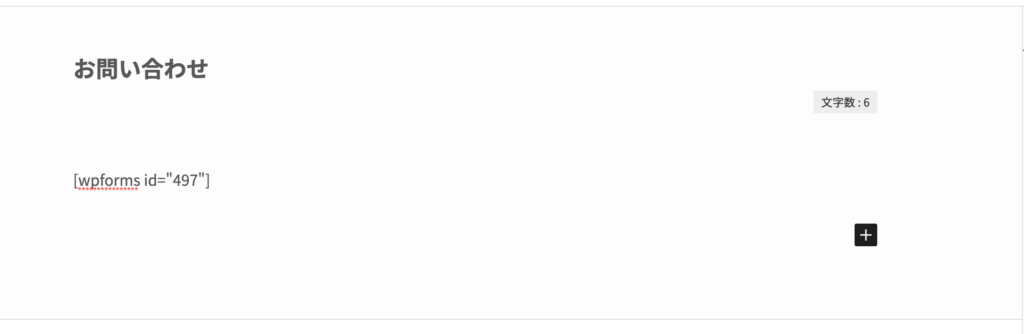
次に固定ページで新規追加をし、お問い合わせページを作成します。
タイトルは「お問い合わせ」に設定し、パーマリンクは「contact」にするとよいでしょう。


①でコピーしたショートコードをお問い合わせページに貼り付けて、公開をクリックするとお問い合わせページの完成です。
上手くお問い合わせページが表示されない場合は、ブロックで「ショートブロック」を呼び出し、①でコピーしたショートコードを貼り付けてください。
スパム対策をする
スパム対策として、Googleが無料提供しているreCAPTCHA(リキャプチャ)を導入します。
お問い合わせフォームを設置すると、悪質な攻撃を受ける可能性があるため、攻撃の被害や個人情報流出などを防ぐために導入するのがおすすめです。
作成手順は、以下の通りです。
- reCAPTCHAのページを開く
- reCAPTCHAの設定をする
- reCAPTCHAとサイトを連動させるキーを取得する
- お問い合わせフォームとreCAPTCHAを連動させる
- テスト送信をする
それぞれ順番に解説していきます。


Googleアカウントにログインし、reCAPTCHAを検索します。
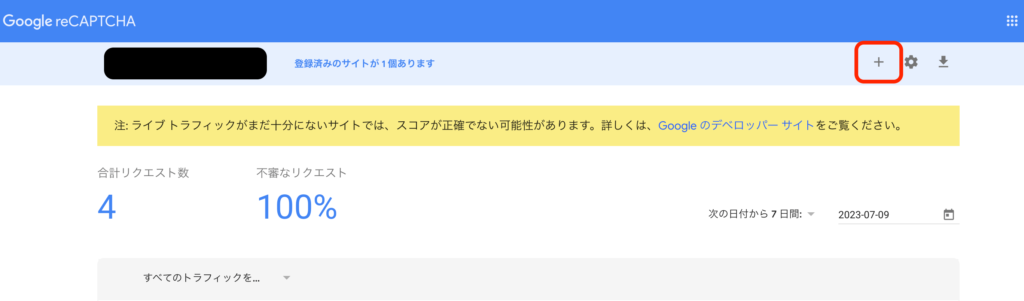
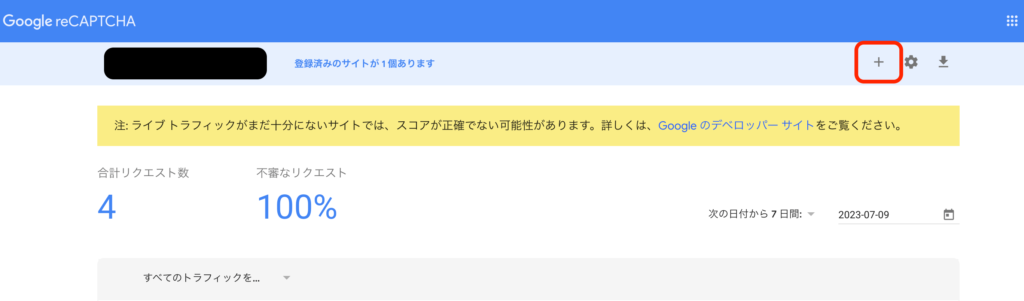
reCAPTCHAのページを開いたら、「v3管理コンソール」をクリックします。


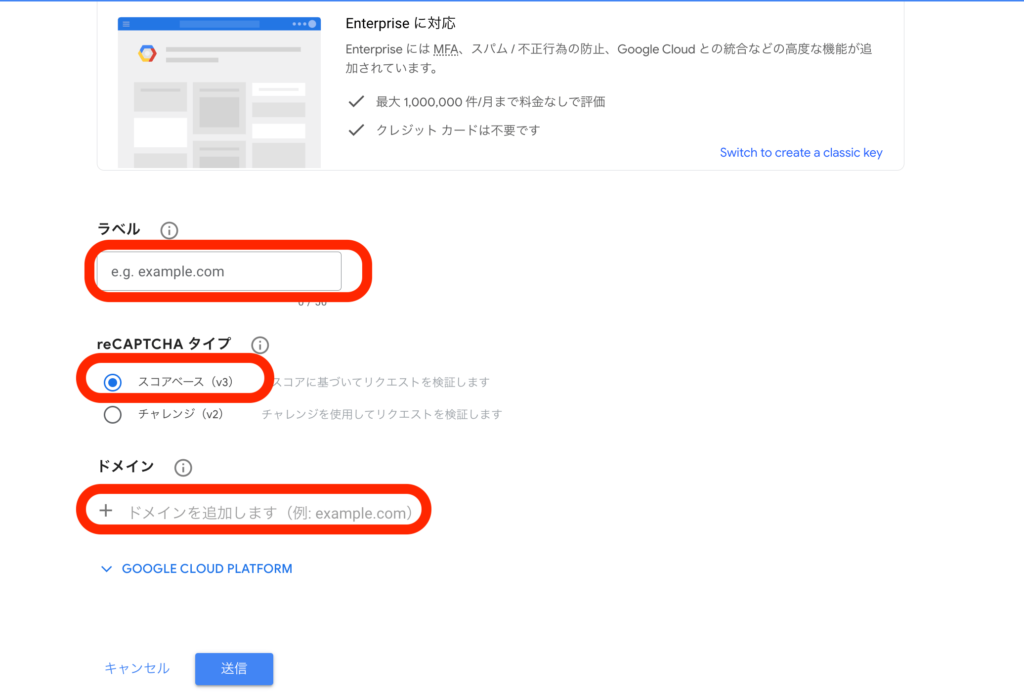
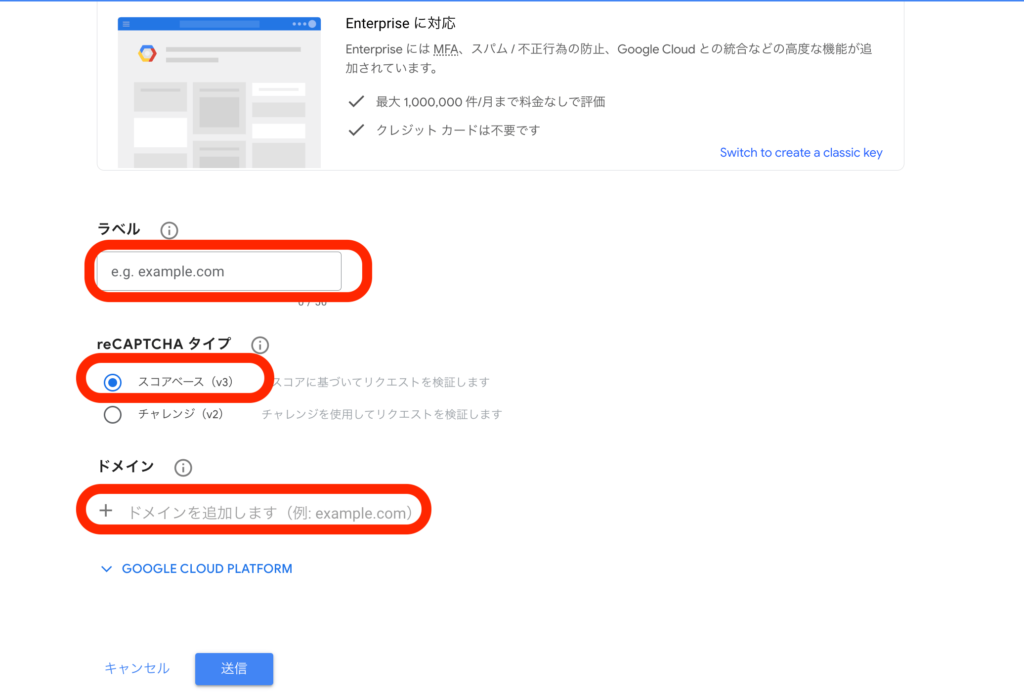
右上の「+」をクリックし、reCAPTCHAと連携したいサイト情報を登録します。


- ラベル:連携したいサイトのURL
- reCAPTCHA タイプ:スコアベース(v3)を選択
- ドメイン:ドメインを入力
- 「送信」をクリック
ドメインはhttps://◯◯◯◯◯◯◯.com/下線部分を入力してください。


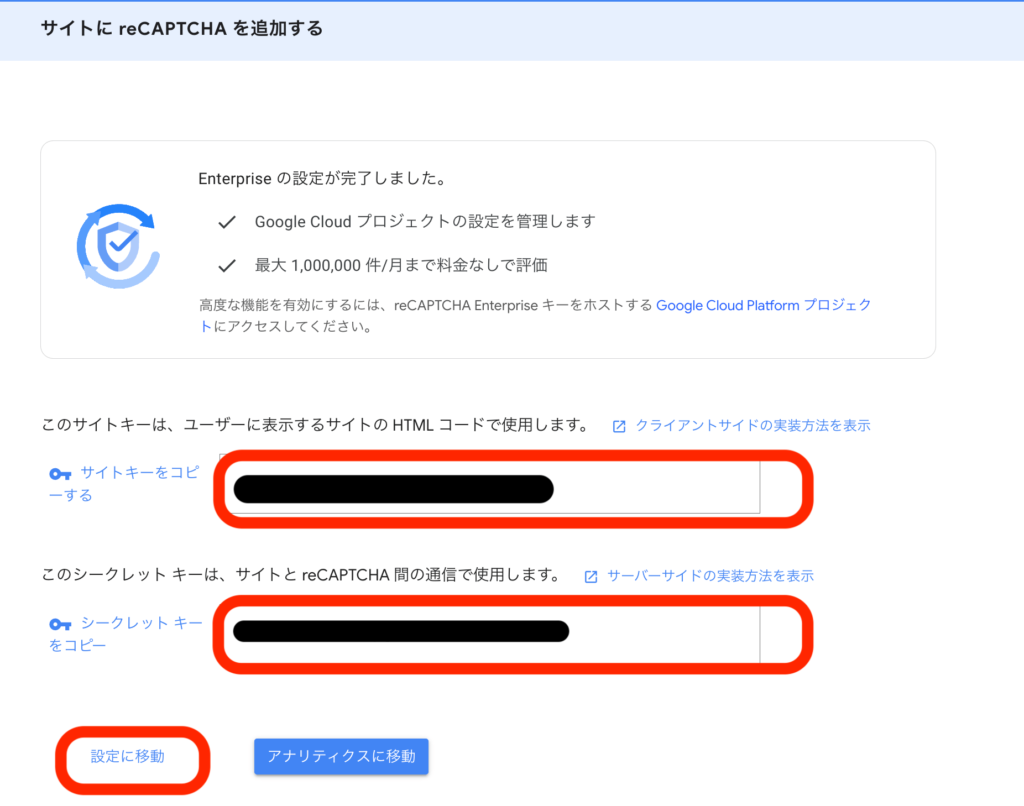
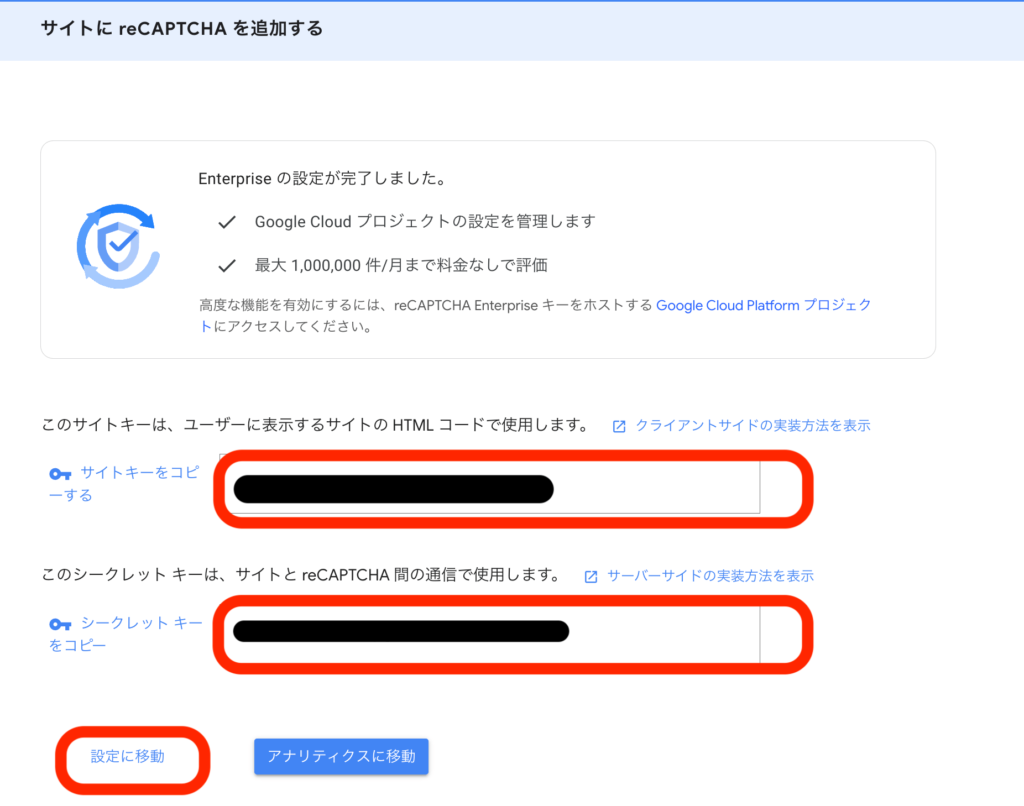
お問い合わせフォームを作成したWPFormsとreCAPTCHAを連動させるキーを取得します。
サイトキーとシークレットキーをコピーし、設定に移動します。



コピーしたものはメモ帳に貼り付けておくと便利だよ
reCAPTCHAの設定をしたあとは、WPFormsとreCAPTCHAを連動させていきます。


- 管理画面からWPFormsを開く
- 「設定」をクリック
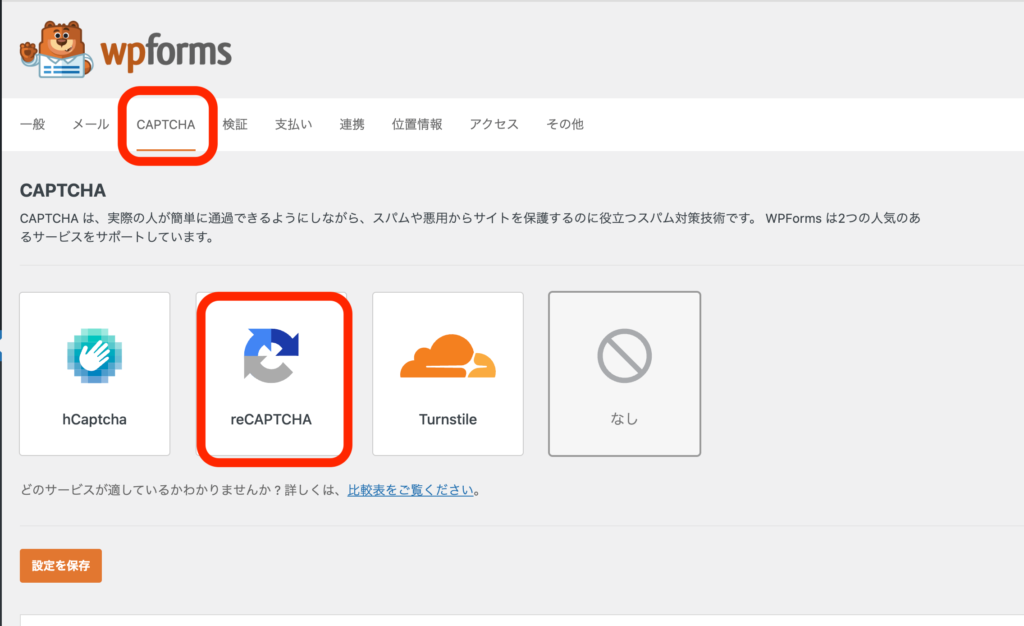
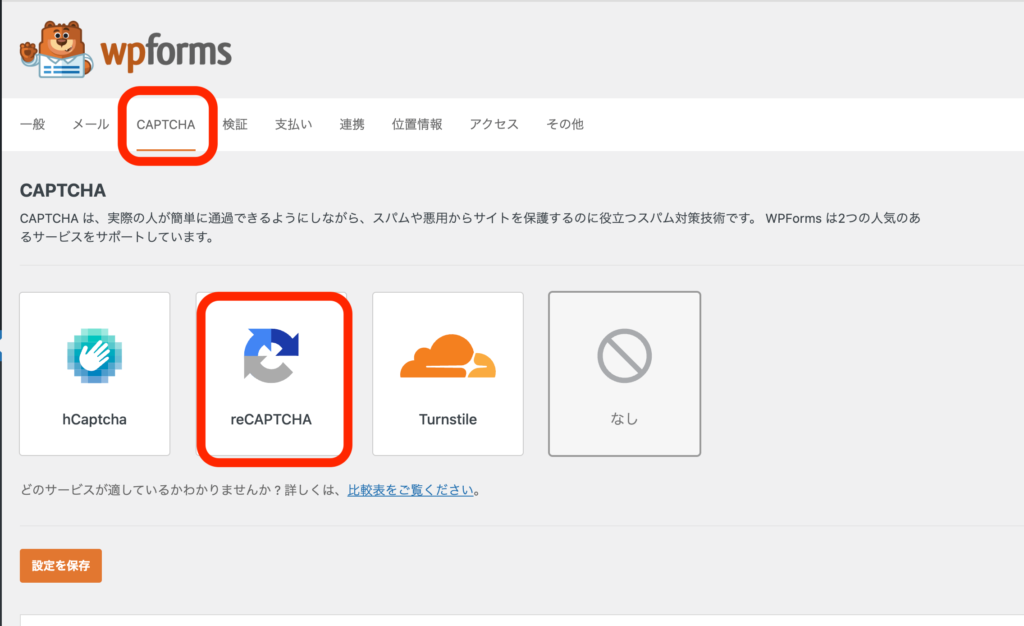
- 「CAPTCHA」をクリック
- 「reCAPTCHA」をクリック


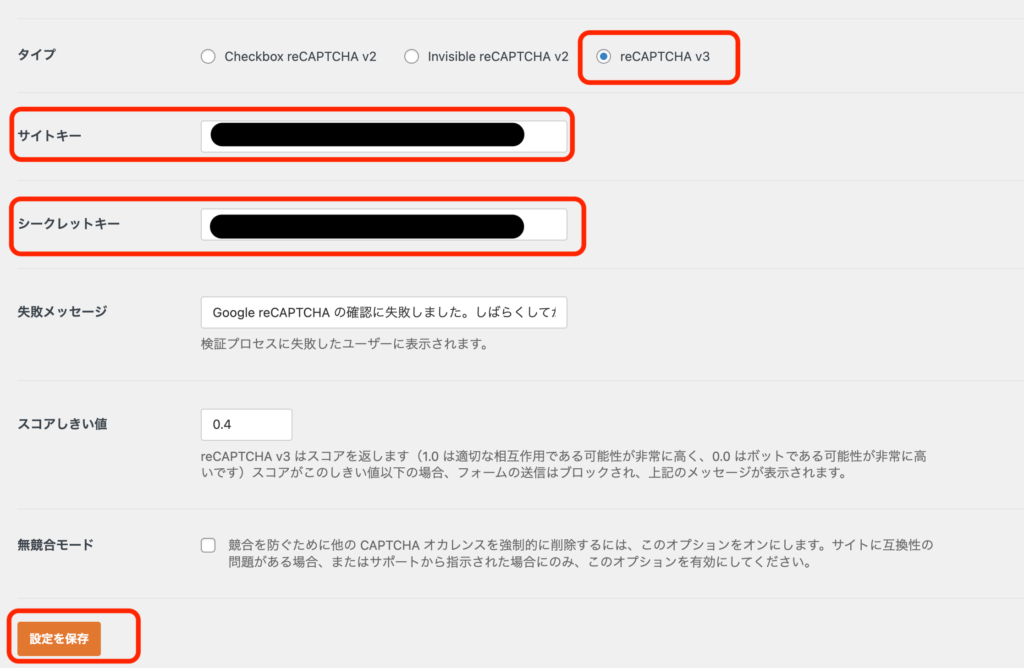
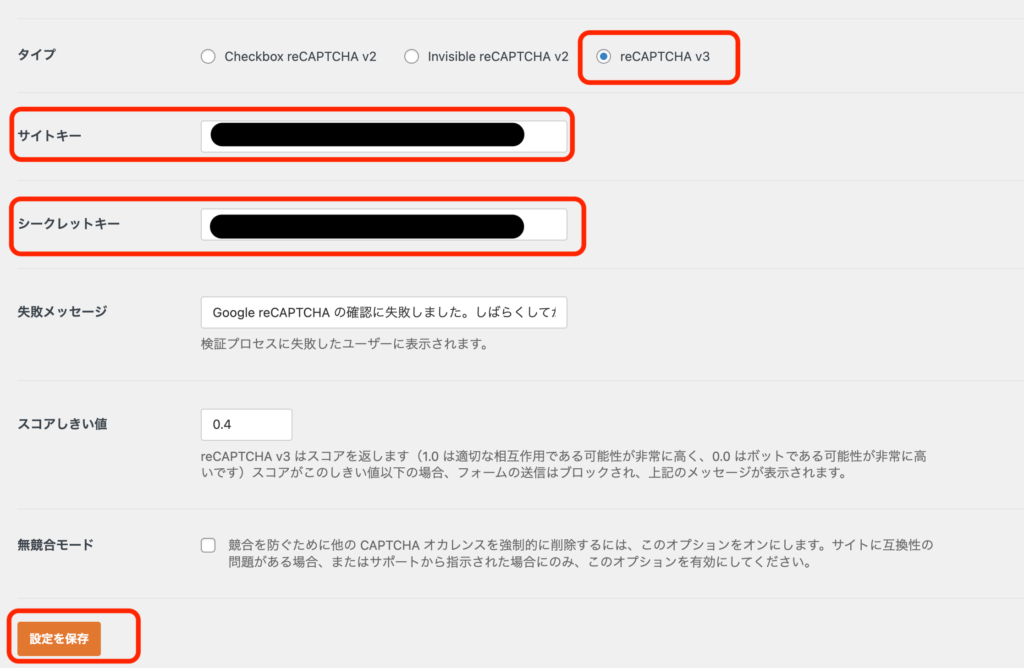
reCAPTCHAの設定で取得したキーを入力します。
「reCAPTCHAv3」を選択し、それぞれ取得したキーを入力後「設定を保存」をクリックします。
上部に「設定は正常に保存されました」の表示を確認したら、設定完了です。


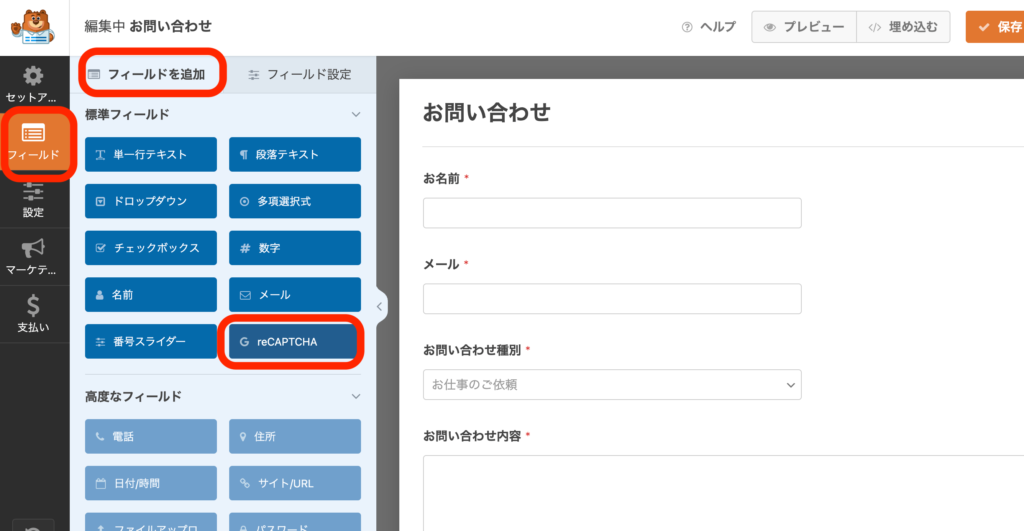
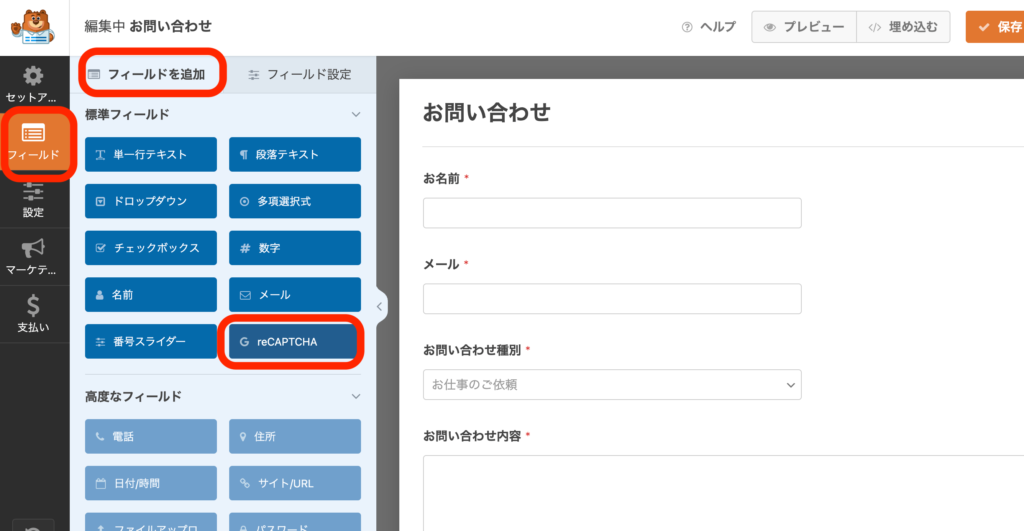
管理画面からWPFormsを選択し、作成したお問い合わせフォームを選択します。
- 「フィールド」をクリック
- 「フィールドを追加」をクリック
- 「reCAPTCHA」をクリック
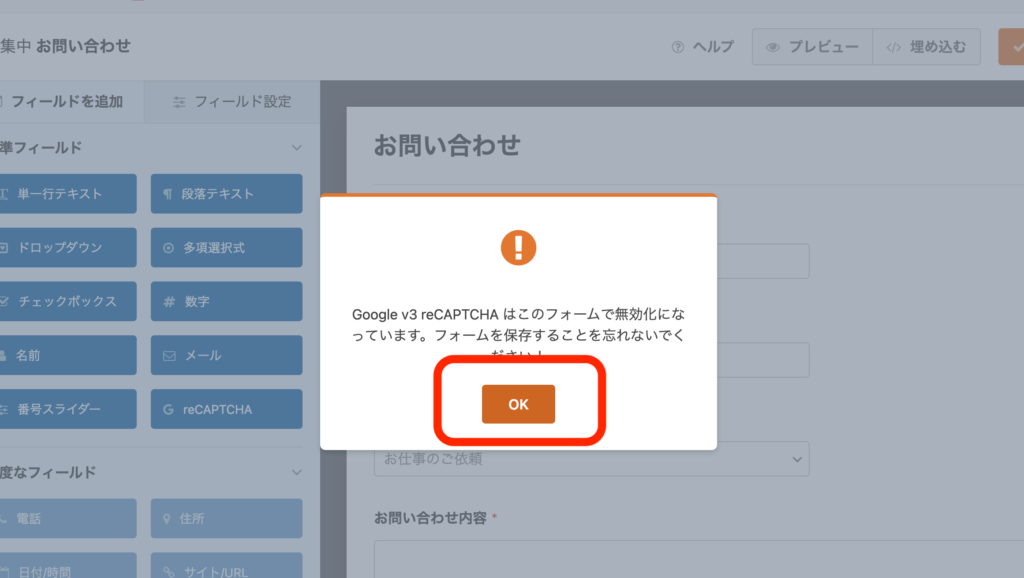
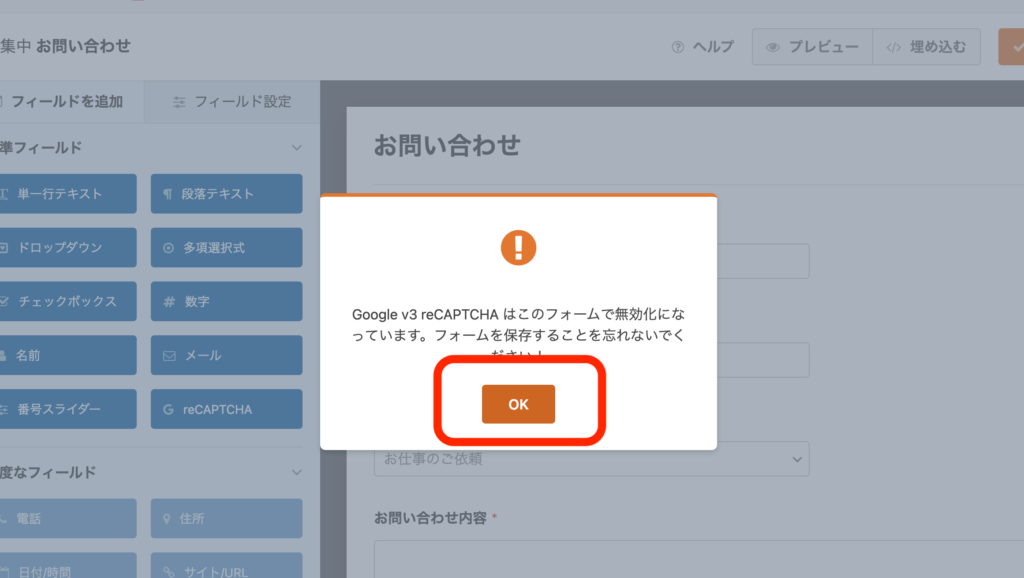
reCAPTCHAをクリックすると、以下の画面が表示されます。


「OK」をクリックし、画面右上の「保存」をクリックします。
以上で、お問い合わせフォームとreCAPTCHAの連携完了です。
お問い合わせフォームに連携したreCAPTCHAが正常に作動するかテスト送信をします。
実際に、お問い合わせフォームから問い合わせてみましょう。


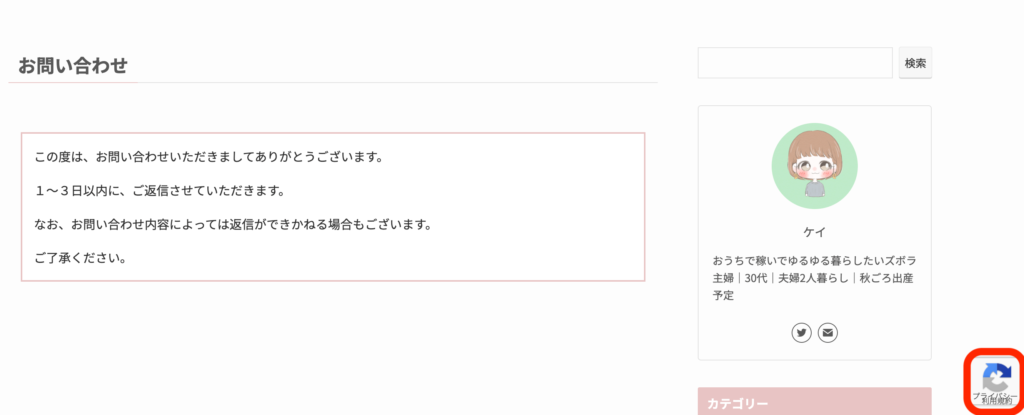
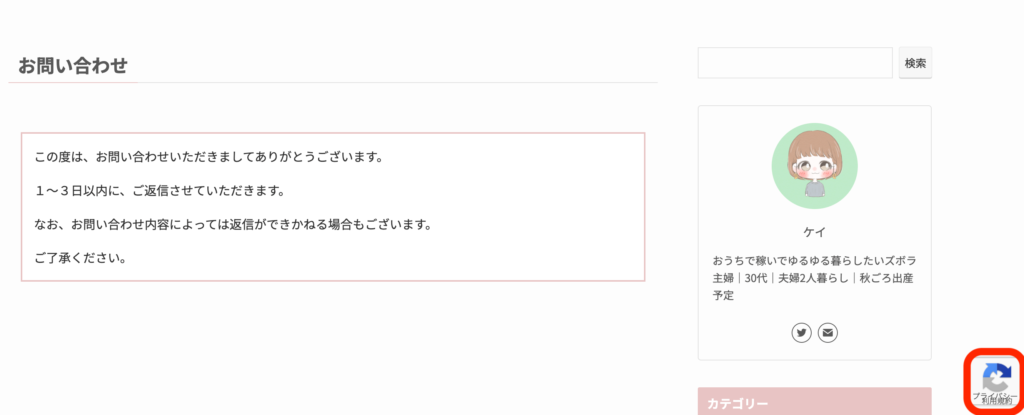
上記は、お問い合わせをしたあとの画面です。
右下にreCAPTCHAのマークが表示されており、WPFormsとreCAPTCHAの連動が上手くできていることがわかります。
以上で、設定完了です。



このとき、お問い合わせの通知メールが届くかどうかも合わせてチェックしよう!わたしは迷惑フォルダに入っていたよ…


まとめ
今回は、お問い合わせフォームの作り方と設置方法、スパム対策の方法を紹介しました。
お問い合わせフォームは運営者との連絡手段となるため、ブログ運営者であれば設置しておくとよいでしょう。
紹介した作成方法は、以下の通りです。
- プラグイン「WPForms」をインストール
- WPFormsのフォームを作成する
- WPFormsのフォームを編集する
- お問い合わせフォームをブログに表示させる
- スパム対策をする
お問い合わせフォームをまだ導入していない人は、この機会にぜひ設置してみてください!